刚接触 Dreamweaver(简称 DW),想做个带下拉框的网页,打开软件看着一堆按钮却不知道点哪个?听说下拉框能让网页导航更清晰,但自己试了好几次,要么点不出来下拉效果,要么样式乱得没法看,是不是特别着急?其实 DW 的下拉框操作没那么难,新手跟着步骤练,很快就能学会。今天就从下拉框入门操作讲到完整网页制作步骤,全是大白话,还带实操技巧。
一、先熟悉 DW 界面:找对地方才好操作
打开 DW 后,是不是觉得界面很乱?其实主要分三个区域:左边是 “文件” 面板(放网页文件),中间是 “设计视图”(能直接看到网页样子),右边是 “属性” 面板(改文字、颜色这些)。
新手不用记太多,先找到 “设计视图”—— 我们做下拉框、排网页,主要在这个区域操作。有个网友说:“之前在代码视图瞎点,半天没动静,后来切换到设计视图,一眼就看到能点的按钮了。” 所以刚开始用,就用设计视图,别碰代码视图,等熟练了再说。
二、DW 下拉框入门操作:3 步做出基础效果
1. 插入下拉框控件,位置别放错
在设计视图里,先点一下你想放下拉框的地方(比如导航栏下方),然后在顶部菜单栏找 “插入”,鼠标移到 “表单”,选 “选择(列表 / 菜单)”—— 这就是下拉框控件,点了之后,设计视图里会出现一个 “列表 / 菜单” 的方框,这就是下拉框的位置。
要是找不到 “插入” 按钮,也可以在右边 “插入” 面板里找(长得像个小工具箱),里面有 “表单” 分类,直接点 “选择” 图标也行。
2. 添加下拉选项,别漏了 “值” 和 “标签”
选中刚插入的下拉框,点右键选 “列表值”,会弹出一个窗口。在这里点 “+” 号添加选项:
- “标签” 里填你想显示的文字(比如 “首页”“关于我们”);
- “值” 里填对应页面的链接(暂时没有链接的话,先空着也行)。
添加完点 “确定”,这时候点下拉框,就能看到你加的选项了。小编第一次加的时候,只填了标签没填值,虽然能显示,但点了没反应 —— 后来才知道,值主要用来跳转,没链接的话可以不填,但标签必须填,不然显示不了文字。
3. 改样式:让下拉框好看点
默认的下拉框灰扑扑的,不好看。选中下拉框,在右边 “属性” 面板里改:
- 改宽度:在 “宽” 后面填数字(比如 150,单位是像素),让下拉框和导航栏对齐;
- 改颜色:点 “样式” 里的 “背景色”,选个和网页搭配的颜色(比如浅灰色)。
有个新手分享:“我把下拉框背景改成浅蓝色,和导航栏的深蓝色配起来,一下子就好看多了。” 所以别懒,花两分钟改改样式,效果能提升一大截。
三、带下拉框的网页制作:完整步骤
1. 新建 HTML 文件,保存时取对名字
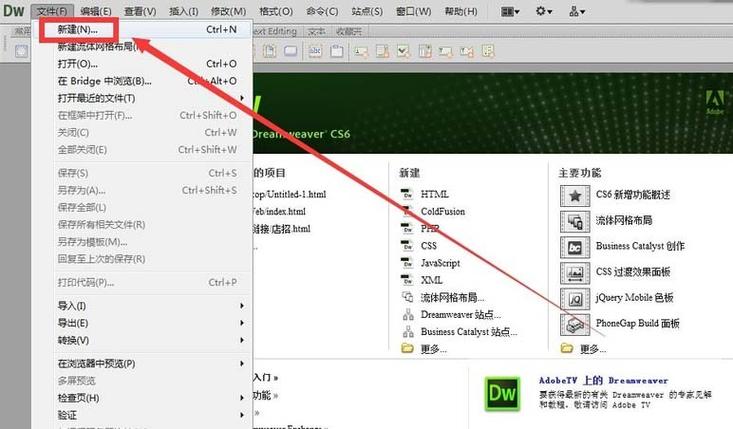
点 “文件 – 新建 – HTML”,点 “创建”。做好第一步就保存(Ctrl+S),文件名别用中文,用英文或拼音(比如 “index.html”),存在你专门建的文件夹里 —— 不然以后找文件容易乱。
2. 先排网页框架,再放下拉框
别一上来就插下拉框,先把网页大框架做好:
- 插入一个 “表格”(在 “插入 – 表格” 里),比如 3 行 1 列,用来放标题、导航、内容;
- 在第一行输标题(比如 “我的个人博客”),第二行放导航文字,第三行留着放内容。
框架搭好后,再在导航行插入下拉框 —— 这样下拉框就不会乱跑,和其他内容对齐。
3. 预览效果,有问题及时改
做好后点 “文件 – 在浏览器中预览”,选个浏览器(比如 Chrome)打开。这时候能看到实际效果:点下拉框,选项能不能出来?样式有没有错位?
要是下拉框点了没反应,回 DW 看看是不是没加选项;要是样式乱了,在属性面板调宽度、对齐方式。网友小李说:“我预览时发现下拉框偏左,在属性面板点了‘居中对齐’,马上就好了。”
四、新手常见问题:下拉框和网页制作避坑技巧
1. 下拉框能点但没样式?加个简单 CSS
默认下拉框不好看,其实可以加个简单样式。在头部 “样式” 里加几句代码(网上搜 “DW 下拉框简单 CSS” 能找到),比如改背景色、文字大小 —— 不用懂代码,复制粘贴就行。
2. 网页在浏览器里显示乱码?改编码格式
保存文件时,选 “UTF-8” 编码(保存窗口下方能选)。要是已经乱码了,重新保存一次,选对编码就行。
五、小编观点
DW 下拉框和网页制作,新手别追求一步到位。先做出能正常显示的基础效果,再慢慢改样式、加功能。刚开始可能会觉得按钮难找、选项加错,但多试两次就熟了 —— 小编第一次做下拉框,花了半小时才弄出能点的效果,现在 10 分钟就能做好,都是练出来的。
要是做的时候卡住了,别硬扛,去搜 “DW 下拉框操作视频”,看别人怎么点的,跟着学更快。希望你练两次就能做出满意的下拉框,网页越做越好!











